# 主题定制
# 颜色主题
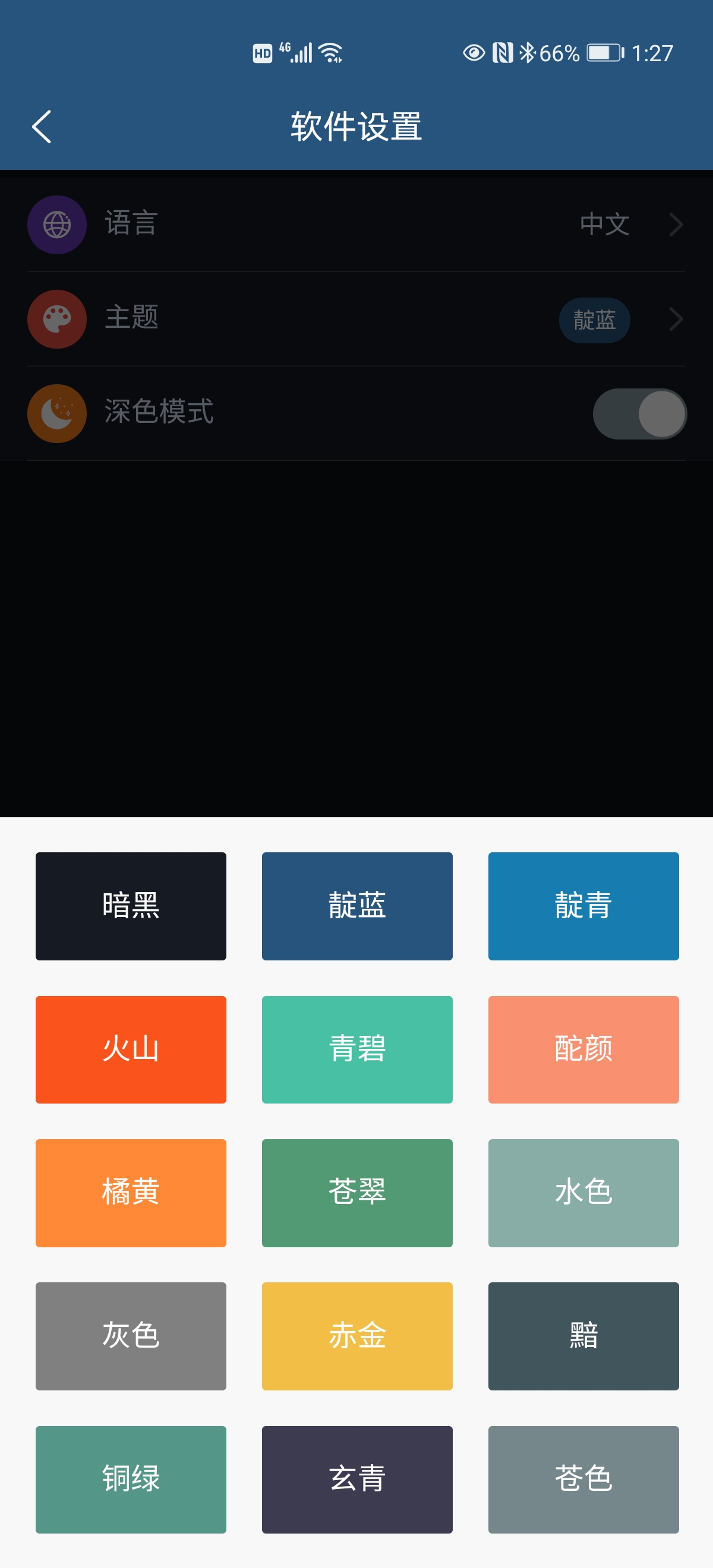
- 点击"我的->设置->软件设置->主题",现支持15种颜色,可以自行修改或添加,参考代码pages/user/setting.vue

- 主题设置结果保存在store和缓存中,再次打开应用会读取缓存,参考代码store/modules/app.js
import Vue from 'vue'
export default {
state: {
themeBgColor: ''
},
getters: {
themeBgColor: state => {
const color = Vue.prototype.$cache.get('_themeBgColor')
if (_.isEmpty(color) && _.isEmpty(state.themeBgColor)) {
return '#27547d'
}
return !_.isEmpty(state.themeBgColor) ? state.themeBgColor : color
}
},
mutations: {
setThemeBgColor: (state, themeBgColor) => {
// state.themeBgColor = themeBgColor
Vue.set(state, 'themeBgColor', themeBgColor)
Vue.prototype.$cache.set('_themeBgColor', themeBgColor, 0)
}
},
actions: {
initThemeBgColor({ commit }, themeBgColor) {
commit('setThemeBgColor', themeBgColor)
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
- 这里只定制了导航条背景颜色,在pages.json中的每个跳转页面
onReady生命周期函数中设置如下:
注意:为了实时生效,需要在每个页面的
onShow生命周期中设置
// navBar-bg-color
uni.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: this.themeBgColor,
animation: {
duration: 400,
timingFunc: 'easeIn'
}
})
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 深色模式
- 通过自定义css定制深色模式,同样配置结果保存在store和缓存中,参考代码store/modules/app.js
- 在每个页面中通过配置结果设置class,参考自定义css代码custom-dark.less、custom-light
:class="darkMode?'custom-dark':'custom-light'"
1
提示:原本是想统一在
body中添加class,但是uni-app操作dom添加css,没有找到合适的方式。有方法的同学可以加我互相交流。
闭坑:body设置height:100%无效,需要在添加如下css,然后在每个页面添加class="w-h-100",如不设置,深色模式背景会出现白色,参考代码common/css/common.css、pages/user/setting.vue。page, uni-page-body, #app { height: 100%!important; } .w-h-100 { height: 100%; width: 100%; }1
2
3
4
5
6
7
8
- 底部tabbar,通过
uni.setTabBarStyle设置深色模式,在首页pages/index/index.vue和pages/setting.vue页面,onReady生命周期中调用,不需要在每个页面中都设置
注意:为了实时生效,需要在每个页面的
onShow生命周期中设置,或者监听darkMode变量调用setDarkMode
setDarkMode() {
this.darkMode ? uni.setTabBarStyle({
backgroundColor: '#2a2b2d'
}) : uni.setTabBarStyle({
backgroundColor: '#ffffff'
})
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- 效果