# Mock数据模拟
# 注意:uni-app集成mock.js会有很多坑
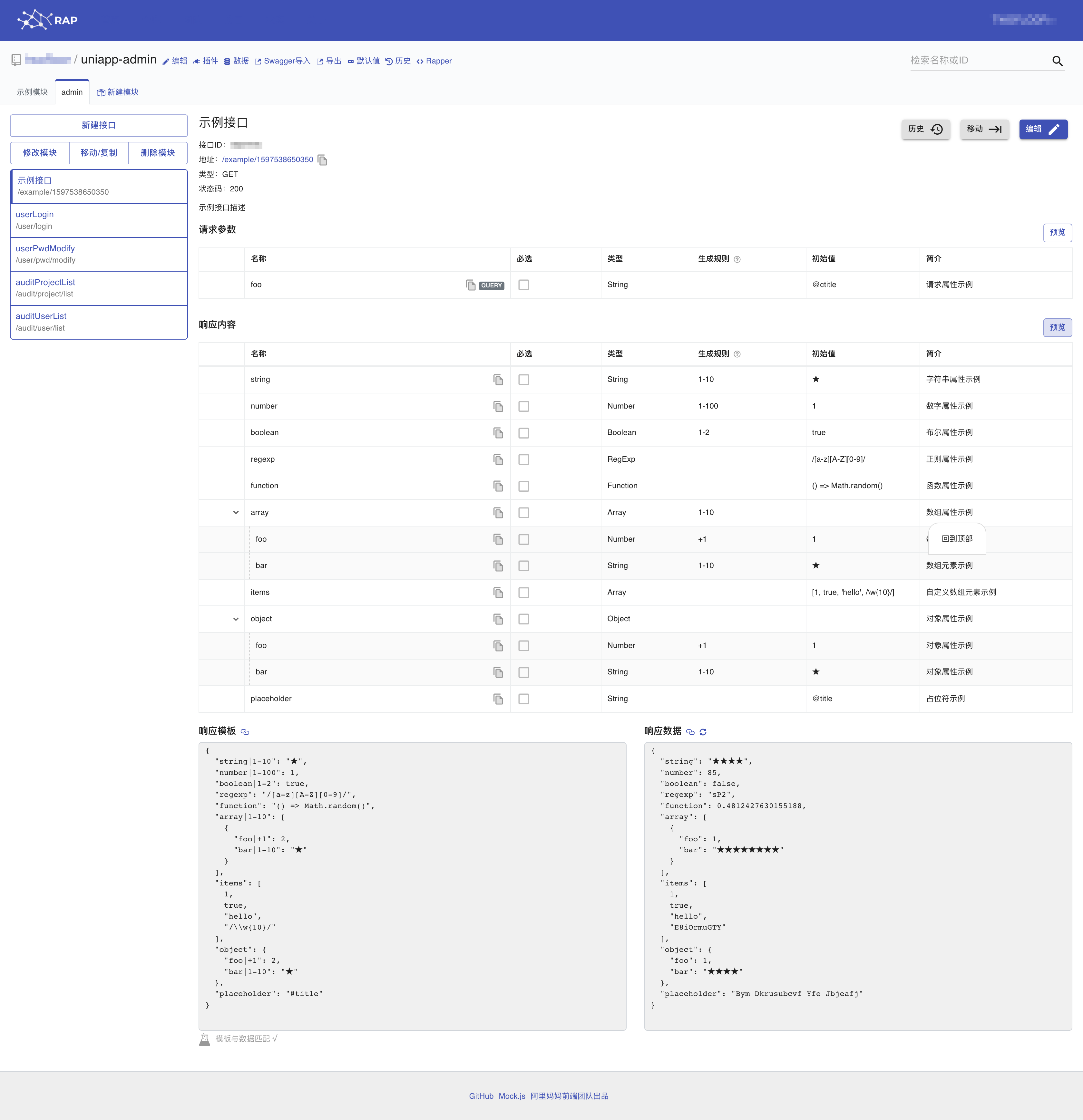
# 采用rap2接口管理平台
- 注册
- 新建仓库
- 新建模块
- 新建接口
注意:这里统一采用Mock.js语法规则,请参考Mock.js配置

# 查看集成方式
/**
* 仓库 #263960 uniapp-admin
* 在线编辑 http://rap2.taobao.org/repository/editor?id=263960
* 仓库数据 http://rap2.taobao.org:38080/repository/get?id=263960
* 请求地址 http://rap2.taobao.org:38080/app/mock/263960/:method/:url
* 或者 http://rap2.taobao.org:38080/app/mock/template/:interfaceId
* 或者 http://rap2.taobao.org:38080/app/mock/data/:interfaceId
*/
;
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
按照
http://rap2.taobao.org:38080/app/mock/263960/:method/:url的规则进行配置例如:rap2中用户登录接口地址为
/user/login,是POST请求,那么baseURL配置为http://rap2.taobao.org:38080/app/mock/263960,api/api.js中添加接口如下:
要指定调用方法:method为/post/
login(params) {
return minRequest.post('/post/user/login', params)
}
1
2
3
2
3
# 在manifest.json中配置proxy
"proxy" : {
"/api" : {
"target" : "http://rap2.taobao.org:38080/app/mock/263960",
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/api" : ""
}
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
h5平台要采取跨域,具体参考章节《开发和生产环境跨域》,这里的API前缀为api,在config/index.js中配置
注意:APP平台不需要跨域,直接配置baseURL为接口地址即可
