# 国际化/多语言
# 应用内容国际化
- 集成vue-i18n插件
yarn add vue-i18n
1
- 添加i18n目录代码,参考pages/i18n
- 在
main.js中添加i18n
import i18n from './i18n'
const app = new Vue({
store,
minApi,
i18n,
...App
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 多语言配置
语言设置分为跟随系统、英文、中文,将设置结果直接保存到数据缓存中,然后通过设置
this.$i18n.locale = 'en'立即生效,参考如下代码pages/user/setting.vue:
clickLang(index) {
if (index === 0) {
const res = uni.getSystemInfoSync()
this.$i18n.locale = res.language
this.$cache.set('_lang', 'System', 0)
} else if (index === 1) {
this.$cache.set('_lang', 'en', 0)
this.$i18n.locale = 'en'
} else if (index === 2) {
this.$cache.set('_lang', 'zh-CN', 0)
this.$i18n.locale = 'zh-CN'
}
this.getCurrentLang()
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
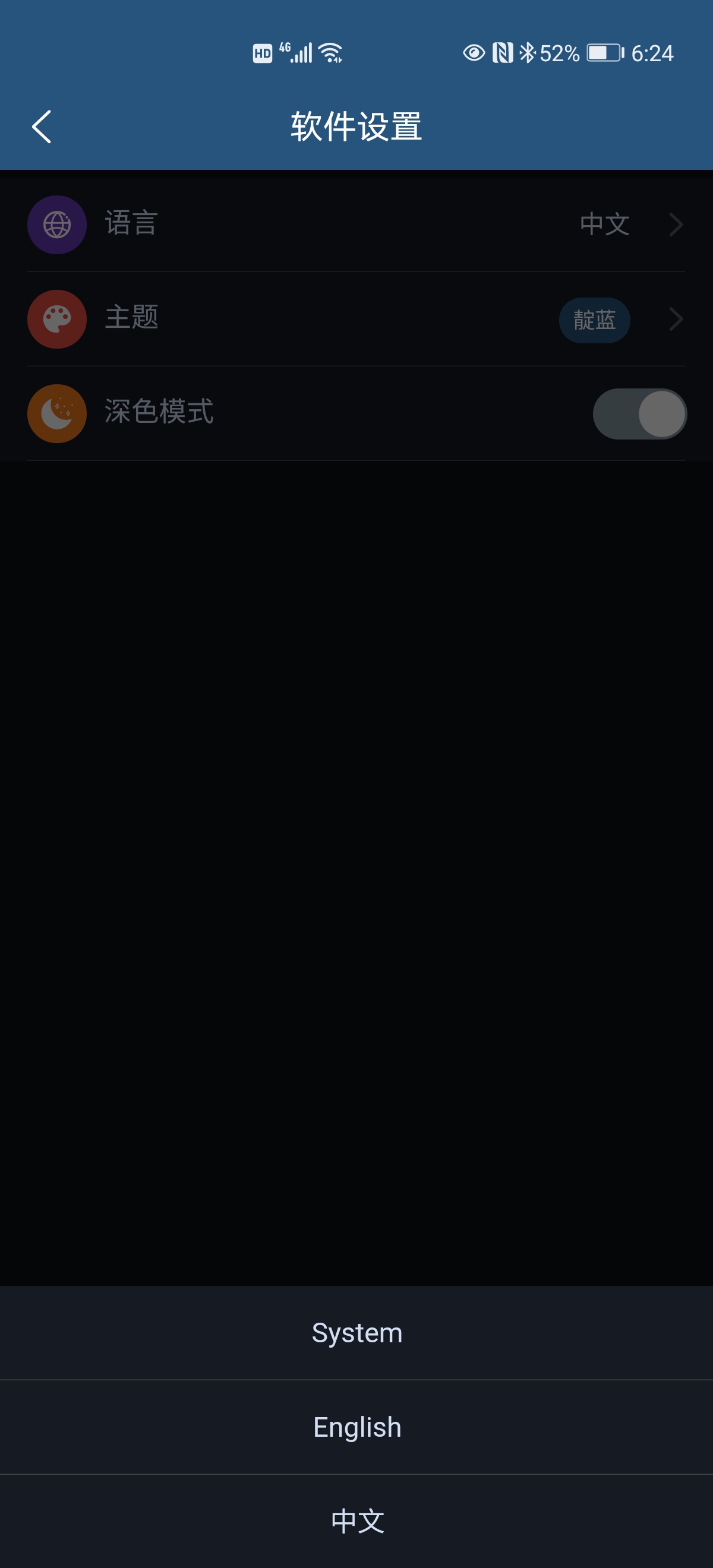
- 效果

# pages.json的国际化
- 底部tabbar,通过
uni.setTabBarItem动态设置,设置代码放置在App.vue,在应用启动的时候设置tabbar文字
setTabBarText() {
uni.setTabBarItem({
index: 0,
text: this.$t('ToDo')
})
uni.setTabBarItem({
index: 1,
text: this.$t('Project')
})
uni.setTabBarItem({
index: 2,
text: this.$t('Statistics')
})
uni.setTabBarItem({
index: 3,
text: this.$t('Profile')
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- 顶部title,通过
uni.setNavigationBarTitle动态设置文字,在每个页面onReady生命周期中设置
注意:为了实时生效,需要在每个页面的
onShow生命周期中设置
uni.setNavigationBarTitle({
title: this.$t('ProjectApproval')
})
1
2
3
2
3
← 主题定制 引入iconfont →
