一、前言
上一篇文章《跨平台(uni-app)文件在线预览解决方案》,文中着重介绍了采用pdf.js在各个平台(H5和APP)进行PDF文件在线预览,关于Office文件(Word、PPT、Excel)文件预览是搭建OpenOffice服务,利用服务转换PDF文件,然后再进行预览。
二、需求不断扩大
随着公司业务的发展,产品对Office文件的处理需求不断扩大,包括文档的转换、预览、编辑、加工等,以上的文件在线预览方案已经无法满足产品的需求,体现在如下几个方面:
- Office文件无法编辑、加工★
- 文档无法原样展现
- 转换PDF,针对大文件,性能低下
- 文档内容可以随意复制,安全性无法保证
- 无法添加水印
- 无法在线打印
三、方案评估
针对以上种种需求,最开始采用的方案是Microsoft Office Online,对于Office Online服务的搭建非常复杂,而且只支持Windows,特别是只支持内网的项目。这里有两篇搭建方法《在Windows server 2016上部署Office Online 2017来实现在线浏览Office》、Deploy Office Online Server,有兴趣的同学可以加我互相交流。
Office Online效果

Office Online缺点
- Office Online会进行域名验证,不支持IP直接访问,解决办法是配置服务器hosts
- 编辑转换文档功能较弱,而且配置复杂
- 离线安装部署复杂,而且只支持Windows
针对以上缺点决定放弃Office Online,转而选用**永中DCS文档在线预览软件**
四、永中DCS文档在线预览软件
大家可能没听过永中DCS,但是大家一定听过永中Office。我读大学期间,Linux一度盛行的时候,一直用的永中Office,记得当时是用Java开发的,对Linux平台支持得很好,而且和Microsoft Office文档锲合度非常高,基本两个软件编辑的word文档不会发生布局错乱等情况。
今天是云的时代,云服务、云计算逐步成熟起来。软件已经脱离了单机、离线的时代,转变为一种服务(即SAAS,软件即服务)。相应的云办公、云文档流行起来,比如腾讯云文档、WPS云文档、永中云转换等。文档已不再是一个人编辑,处处拷贝,而是在线文档协作,在线文档编辑预览。
永中DCS提供了很好的云服务,包括常用格式文档的转换、预览、编辑、加工等,不仅能预览Office文档,还能预览图片、编程代码、文本文件等等,详细介绍请查看官方文档,这里直接上代码。
公有云-永中云转换
使用步骤
-
- 注册并登录用户管理中心
-
- 在域名管理页面中添加域名或IP(文件公网下载地址所对应的域名或IP)
第2步,要使用文件公网下载地址,比如:http://113.62.127.199:8090/fileUpload/1.docx
文件下载服务搭建方法
1. Tomcat搭建
配置tomcat的config目录下的server.xml,在最后的<server></server>中添加如下Service:
port=8090 文件访问服务端口
docBase="/root/" 文件存储目录,服务器上文件会存储到/root/fileUpload/目录下
文件下载地址为:http://ip地址:8090/fileUpload/文件名.docx
启动Tomcat服务TomcatXXX/bin/catalina.sh start
<Service name="fileUpload">
<!--分配8089端口 -->
<!-- <Connector port="8090" protocol="HTTP/1.1" connectionTimeout="20000" URIEncoding="GBK" redirectPort="8443" /> -->
<Connector port="8090" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
<Engine name="fileUpload" defaultHost="localhost">
<!--name为项目访问地址 此配置的访问为http://localhost:8080 appBase配置tomcat下wabapps下的路径-->
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<!--资源地址-->
<Context path="" docBase="/root/" debug="0" reloadable="false"/>
</Host>
</Engine>
</Service>
2. Java读取服务器文件返回文件流
直接上代码
读取目录文件,转换为二进制流
核心代码
ios = new FileInputStream(sourceFile);
os = response.getOutputStream();
int read = 0;
byte[] buffer = new byte[1024 * 1024];
while ((read = ios.read(buffer)) != -1) {
os.write(buffer, 0, read);
}
os.flush();
完整代码
注意:推荐使用Java代码,通过Java代码可以控制访问权限,保护文档安全和隐私等。
@RequestMapping(value = "/api/attachment", method = RequestMethod.GET)
public void getFileBytes(@RequestParam("name") String name, @RequestParam("url") String url, HttpServletRequest request, HttpServletResponse response) {
response.reset();
response.setContentType("application/octet-stream");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + name);
AttachmentVO attachmentVO = new AttachmentVO();
FileInputStream ios = null;
OutputStream os = null;
try {
name = CharsetUtils.toUTF_8(name);
url = CharsetUtils.toUTF_8(url);
attachmentVO.setUrl(url);
attachmentVO.setName(name);
File sourceFile = getDictionaryFile(attachmentVO, request);
if (null == sourceFile) {
// throw new HttpResponseException(300, "附件不存在!");
return;
}
/**
* 判断文件类型
*/
/* 获得文件名后缀 */
String ext = "";
if (!"".equals(url) && url.contains(".")) {
ext = url.substring(url.lastIndexOf(".") + 1, url.length()).toUpperCase();
}
/* 根据文件类型不同进行预览 */
/* 预览pdf */
if ("PDF".equals(ext)) {
response.setContentType("application/pdf");
}
/**
* 将文件写入输出流,显示在界面上,实现预览效果
*/
ios = new FileInputStream(sourceFile);
os = response.getOutputStream();
int read = 0;
byte[] buffer = new byte[1024 * 1024];
while ((read = ios.read(buffer)) != -1) {
os.write(buffer, 0, read);
}
os.flush();
} catch (Exception e) {
e.printStackTrace();
try {
if (null != ios) {
ios.close();
}
if (null != os) {
os.close();
}
} catch (IOException ex) {
ex.printStackTrace();
}
}
}
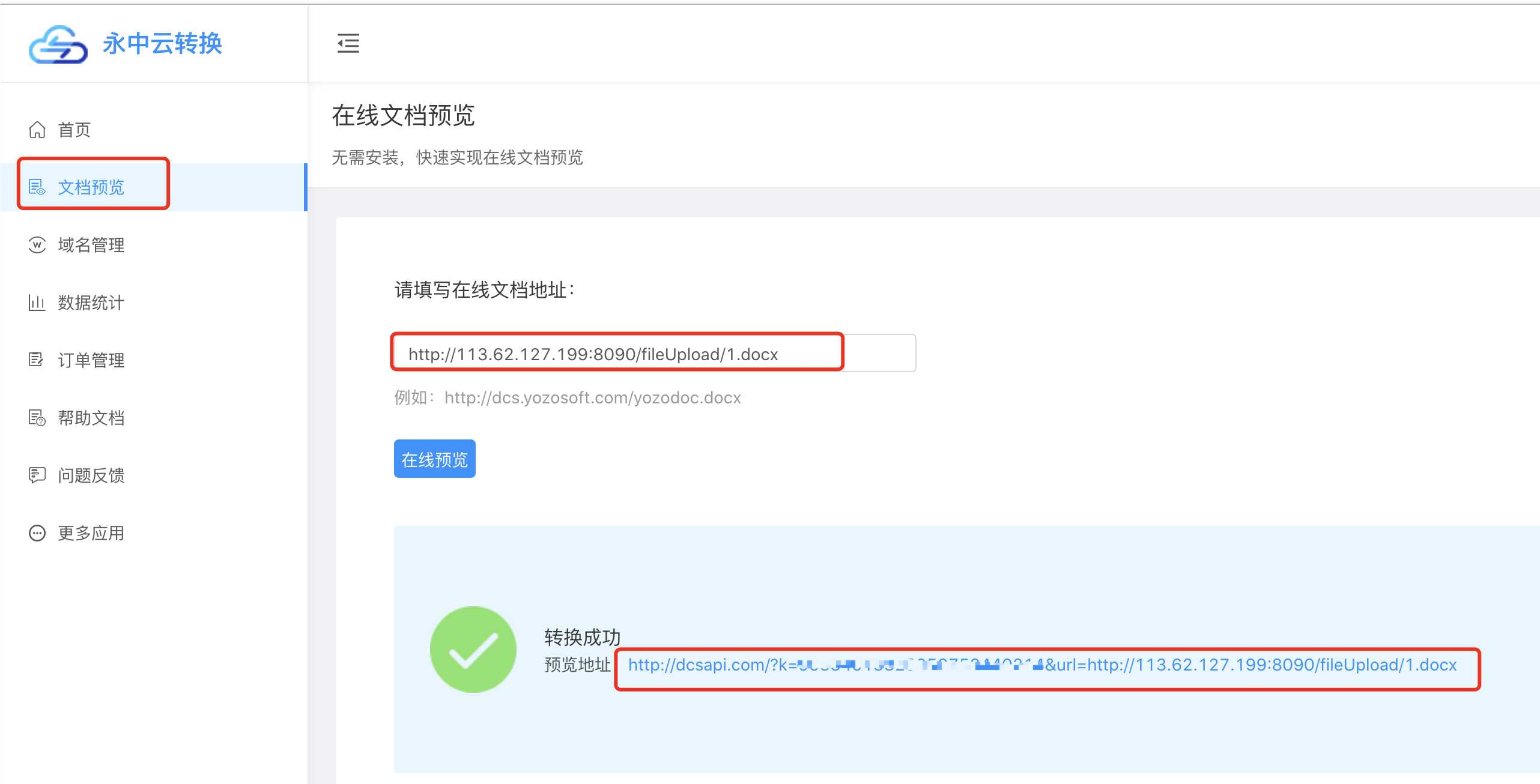
将文件下载地址(如:http://113.62.127.199:8090/fileUpload/1.docx )填写在永中云转换管理后台->文档预览菜单,会生成完整api预览地址,点击即可预览文件

Word预览

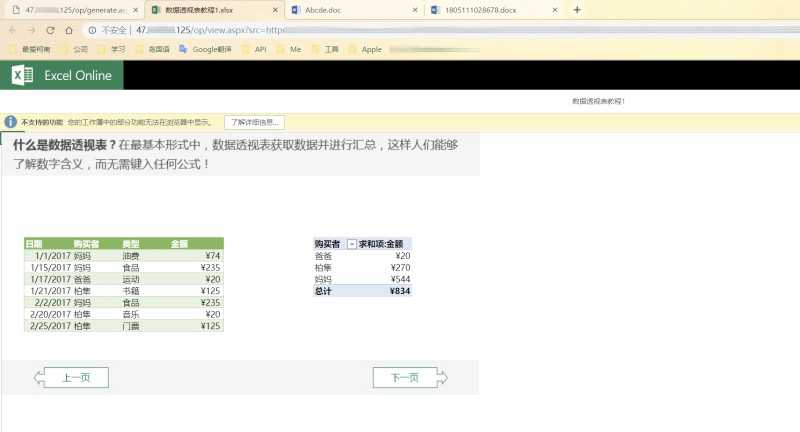
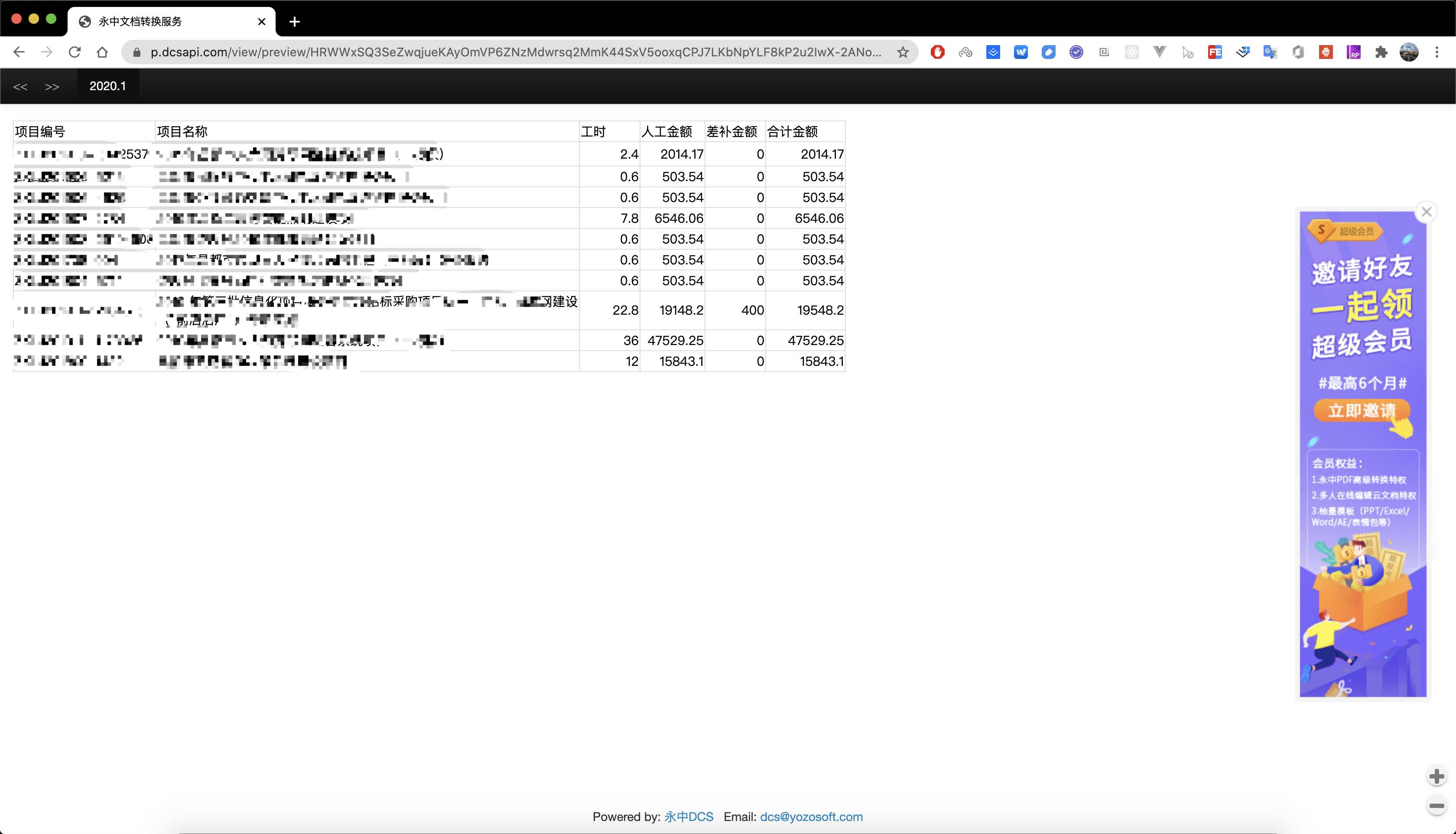
Excel预览

PPT预览

移动端支持效果
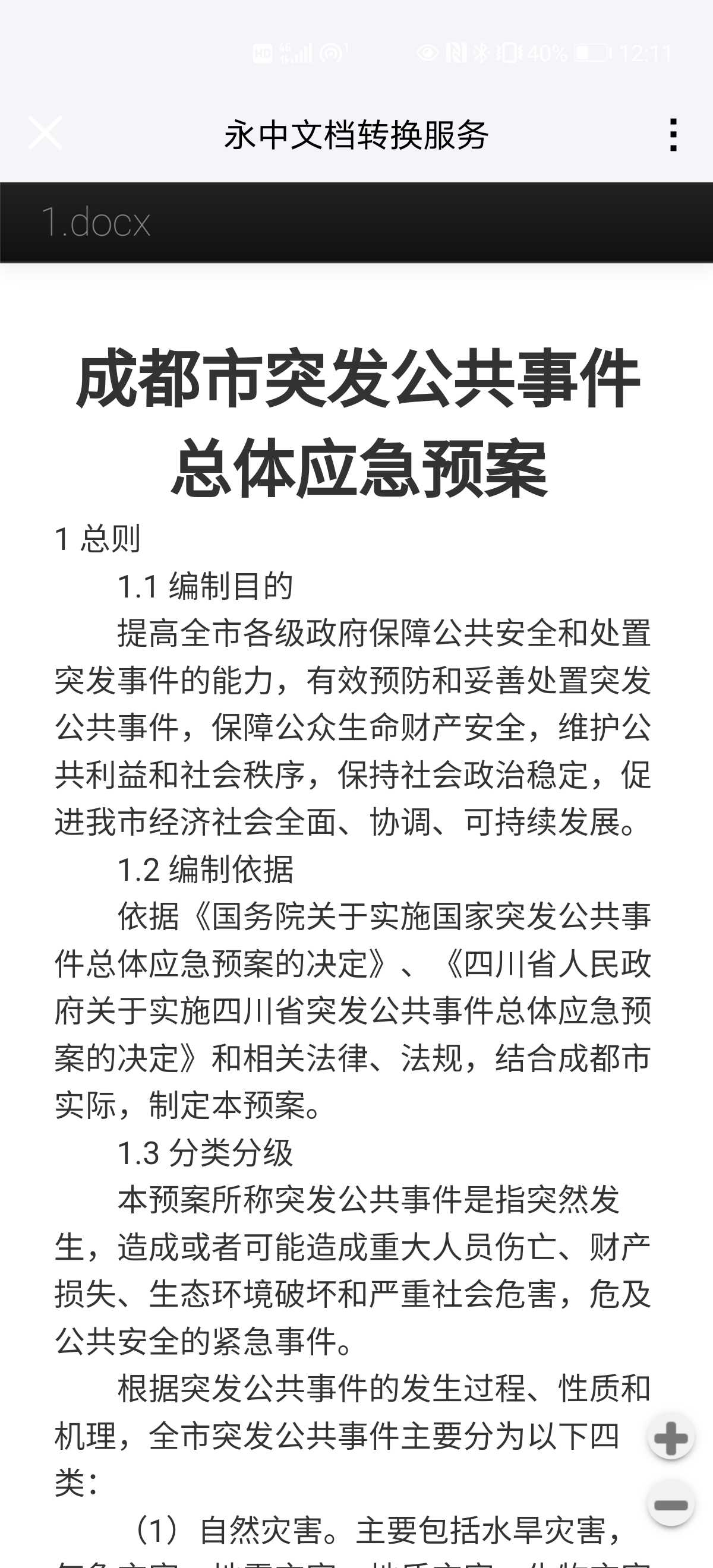
在移动端打开api预览地址,效果如下:
Word预览

Excel预览

PPT预览

api预览地址参数说明
参数说明:
1、参数k:系统会在新增域名时自动生成一个key,用来验证域名是否合法。
2、参数url:文件的下载地址 ,比如:http://dcs.yozosoft.com/yozodoc.docx。
四个可选参数:
1、noCache:Boolean格式。是否强制重新转换(忽略缓存),true为强制重新转换,false为不强制重新转换。
2、watermark:String格式。针对单文档设置水印内容。
3、isCopy:Integer格式(0否1是,默认为0。针对单文档设置是否防复制)。
4、pageStart:Integer格式;pageEnd:Integer格式。试读功能(转换页数的起始页和转换页数的终止页,拥有对应权限的域名才能调用)。
提示:isCopy参数控制防复制;watermark参数可以添加水印
Java后端接入
接入方法:
- Java后端通过HTTP工具
Get调用组装的api预览地址,并返回真实预览地址给客户端,返回结果如下(data->data即为真实返回地址):
{
"data":{
"data":"https://p.dcsapi.com/view/preview/xxxxxxxx/"
},
"message":"操作成功",
"errorcode":0
}
- 组装的api预览地址(如:http://api.yozocloud.cn/ getPreview?k=123456&url=http://abc.com/123.doc&isCopy=1&watermark=abcd ),所有参数(k、url等)都写在后端代码中,不暴露给客户端,提升文档安全和保护隐私。
其他编程语言接入、文档转换等高级功能
其他编程语言(PHP、C++、C#等)接入方法、文档转换、签名等高级功能,请移步参考永中DCS产品文档
对大文件、文档防复制、添加水印等高级功能可以使用专业版或高级专业版
私有云
对自建私有云、离线产品的需求,后续我会入坑怎么使用和接入,敬请期待。
总结
pdf.js只能解决pdf在线预览,无法编辑处理;Office Online可以预览Office文档,但是处理转换性能低下,而且部署复杂;除此之外,对各种文档转换、预览、加工、防复制、添加水印,大文件高性能处理等特殊需求,永中DCS是一个非常不错的选择!





评论区