〇、介绍
Seal-OfdReader是跨平台OFD文档预览原生插件,具有以下特点:
-
支持UniApp项目集成,也支持原生Android项目集成
-
非腾讯X5,无内核加载,高效率、稳定高可用
-
支持在线文档,也支持离线设备本地文档
-
支持Android和IOS
-
支持全屏预览,也支持组件嵌入方式预览
-
支持顶部状态栏自定义菜单功能按钮
-
支持水印、防截屏、自定义状态栏、自定义菜单功能按钮等诸多可选配置
-
支持国产OFD以及PDF文档格式
作者其他插件,欢迎使用:
1、文档预览原生Android项目离线集成,Demo工程及README文档地址: Seal-Office-Android-Demo
2、跨平台Office文档预览原生插件【非X5离线、组件嵌入、水印、WPS预览编辑】,插件地址:Seal-OfficeOnline
3、跨平台系统接口:获取静音模式、免打扰状态、音量等UTS插件,插件地址:seal-system-api-uts
4、Android和IOS图片预览,音视频播放原生插件【非腾讯X5,无内核加载】,插件地址:Seal-ImageVideo
5、跨平台Android和IOS百度OCR文字识别、证卡识别、票据识别原生插件,插件地址:Seal-OCR
6、跨平台Android和IOS百度语音在线识别原生插件,插件地址:Seal-VoiceASR
各位同学,对于插件使用还有疑问的,可以加QQ群(170683293)咨询,也可以添加QQ(2480621579)。
一、快速上手
Step1. 点击右上角【使用HBuilderX导入示例项目】
Step2. 打开manifest.json文件,重新获取AppID
Step3. 制作自定义调试基座
点击“运行-》运行到手机或模拟器-》制作自定义调试基座”
Step4. 运行调试
连接真机,点击“运行-》运行到手机或模拟器-》运行到Android App(或iOS App)基座-》选择‘使用自定义基座运行’”
二、插件接口
- openFile方法:支持Android和IOS,预览OFD、PDF格式文档,IOS端不支持PDF。
三、使用方法
openFIle文档预览(离线、在线)
参数参考章节《三、openFile接口参数说明》
支持平台:Android、IOS
支持OFD,PDF,注意:IOS不支持PDF
index.uvue
uni.showLoading({
title: '正在下载文件,请稍后~'
});
uni.downloadFile({
url: 'http://silianpan.cn/upload/2022/01/01/1.ofd',
success: res => {
if (res.statusCode === 200) {
// 直接传递本地文件地址
// 传递本地文件绝对路径,res.tempFilePath的前缀是_doc,而实际目录为doc,没有下划线_,所以要substr取子串
// const url = '/storage/sdcard0/Android/data/APP包名/apps/APPID/' + res.tempFilePath.substr(1)
// 可以通过以下方式获取文件绝对路径
uni.saveFile({
// 需要保存文件的临时路径
tempFilePath: res.tempFilePath,
success: resSave => {
uni.hideLoading();
const savedFilePath = resSave.savedFilePath;
// 转换为绝对路径
const fileLocalPath = plus.io.convertLocalFileSystemURL(savedFilePath);
console.log('tempFilePath', res.tempFilePath);
console.log('savedFilePath', savedFilePath);
console.log('fileLocalPath', fileLocalPath);
// 预览本地文件
openFile({
filePath: fileLocalPath,
title: 'OFD/PDF文档在线预览',
topBarBgColor: '#3394EC',
waterMarkText: '你好,世界\n准备好了吗?时刻准备着',
} as OpenFileParams)
}
});
}
}
});
index.vue
uni.showLoading({
title: '正在下载文件,请稍后~'
});
uni.downloadFile({
url: 'http://silianpan.cn/upload/2022/01/01/1.ofd',
success: res => {
if (res.statusCode === 200) {
// 直接传递本地文件地址
// 传递本地文件绝对路径,res.tempFilePath的前缀是_doc,而实际目录为doc,没有下划线_,所以要substr取子串
// const url = '/storage/sdcard0/Android/data/APP包名/apps/APPID/' + res.tempFilePath.substr(1)
// 可以通过以下方式获取文件绝对路径
uni.saveFile({
// 需要保存文件的临时路径
tempFilePath: res.tempFilePath,
success: resSave => {
uni.hideLoading();
const savedFilePath = resSave.savedFilePath;
// 转换为绝对路径
const fileLocalPath = plus.io.convertLocalFileSystemURL(savedFilePath);
console.log('tempFilePath', res.tempFilePath);
console.log('savedFilePath', savedFilePath);
console.log('fileLocalPath', fileLocalPath);
// 预览本地文件
openFile({
filePath: fileLocalPath,
title: 'OFD/PDF文档在线预览',
topBarBgColor: '#3394EC',
waterMarkText: '你好,世界\n准备好了吗?时刻准备着',
})
}
});
}
}
});
四、openFile接口参数说明
支持打开在线文档,本地文档
支持平台:Android、IOS
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| filePath | 本地文件路径,如:/data/user/0/APP包名/files/1.ofd | string | 是 | ||
| docDownloadTitle | 文档加载进度框标题,IOS端无此配置 | string | 否 | 加载文档 | |
| waterMarkText | 水印文本,默认以**\n**作为分隔符换行 | string | 否 | null | |
| waterMarkTextSep | 水印文本分隔符,注意:IOS端只支持\n换行 | string | 否 | \n | |
| waterMarkFontSize | 水印字体大小,单位为sp 使用sp作为字体大小单位,会随着系统的字体大小改变 | int | 否 | 13 | |
| waterMarkFontColor | 水印字体颜色 | string | 否 | #40F3F5F9 | |
| waterMarkDegree | 水印旋转角度,IOS端无此配置 | string | 否 | -30(逆时针30度) | |
| isTopBar | 是否显示顶栏,IOS端无此配置 | bool | 否 | true | false |
| title | 顶栏标题,isTopBar为true时有效 | string | 否 | APP名称 | |
| topBarHeight | 顶栏自定义高度,isTopBar为true时有效,类型为正整数,IOS端无此配置 | int | 否 | actionBarSize | |
| topBarBgColor | 顶栏背景颜色,isTopBar为true时有效 | string | 否 | #3394EC(科技蓝) | |
| topBarTextColor | 顶栏文本颜色(isTopBar为true时有效) | string | 否 | #FFFFFF(白色) | |
| topBarTextLength | 顶栏标题文字长度(isTopBar为true时有效),IOS端无此配置 | int | 否 | 12 | |
| isBackArrow | 是否显示返回按钮(isTopBar为true时有效),IOS端无此配置 | bool | 否 | true | false |
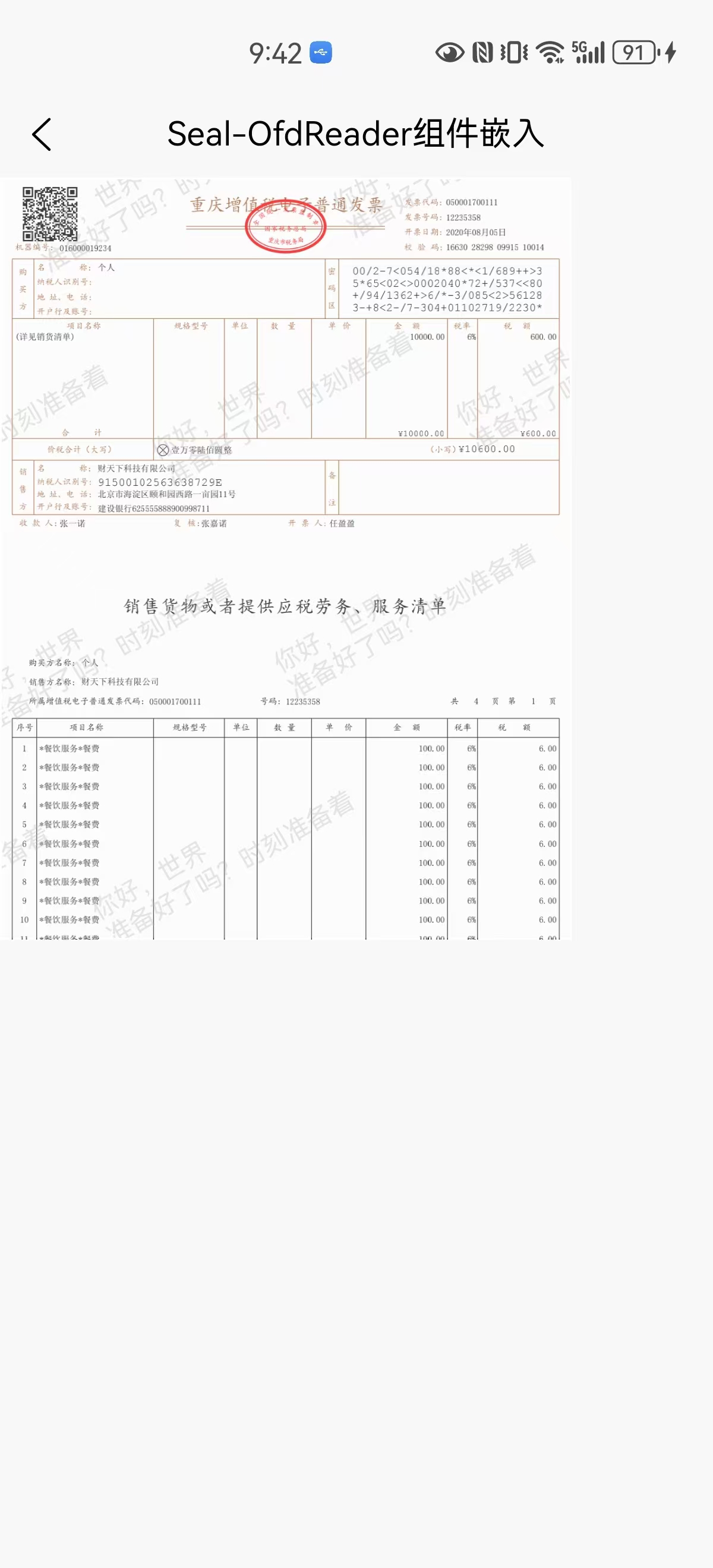
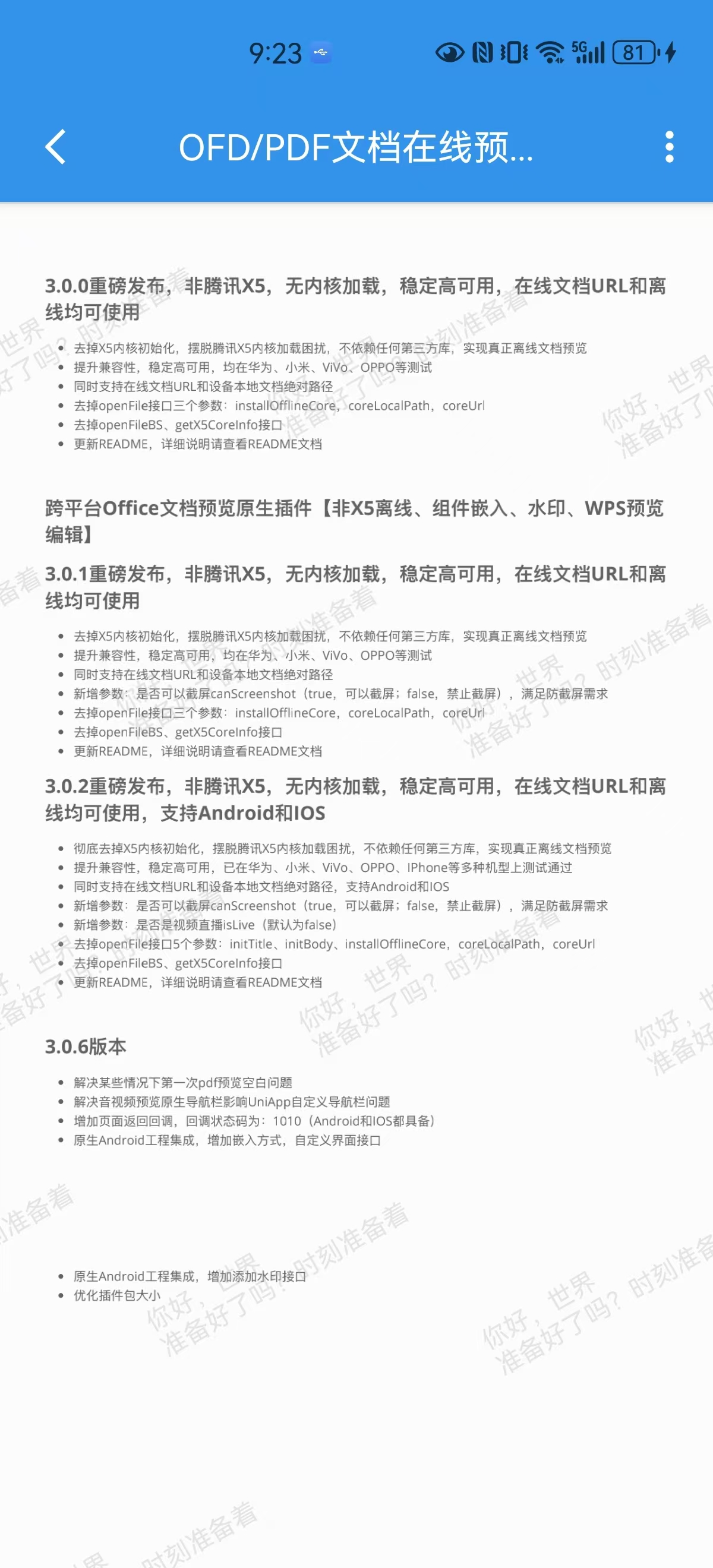
五、预览效果
Android
-
预览ofd

-
嵌入预览

-
预览pdf

IOS
-
预览ofd
-
嵌入预览





评论区